Accessibility widget – User Manual
We did our best to protect you and created an ADA compliance widget which will help your website visitors with disabilities to receive all the information from your website.
How to enable the widget on the website?
There are two ways to enable the widget.
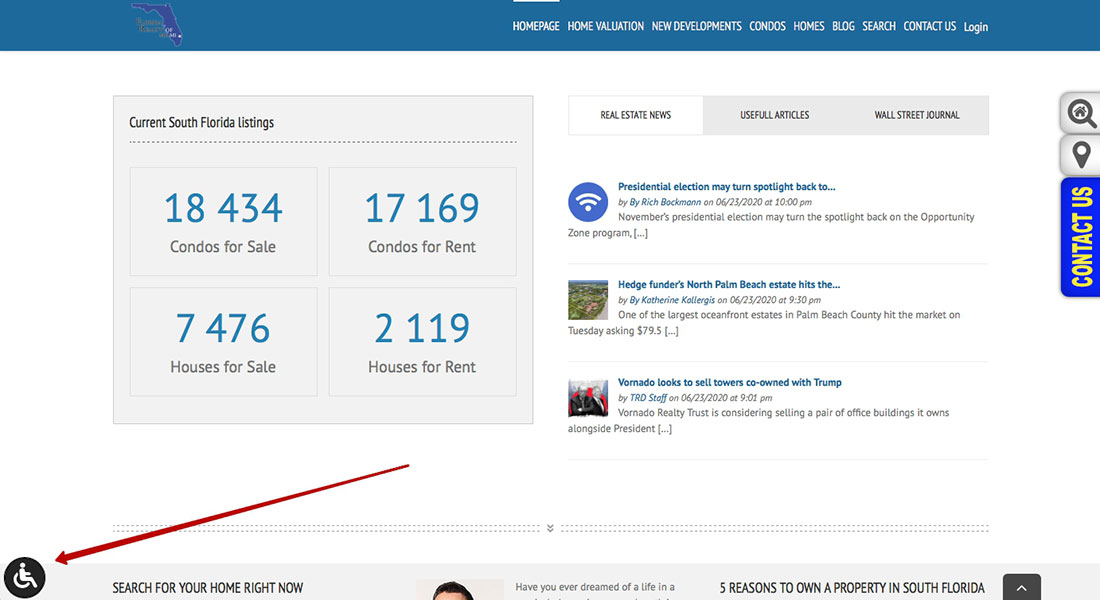
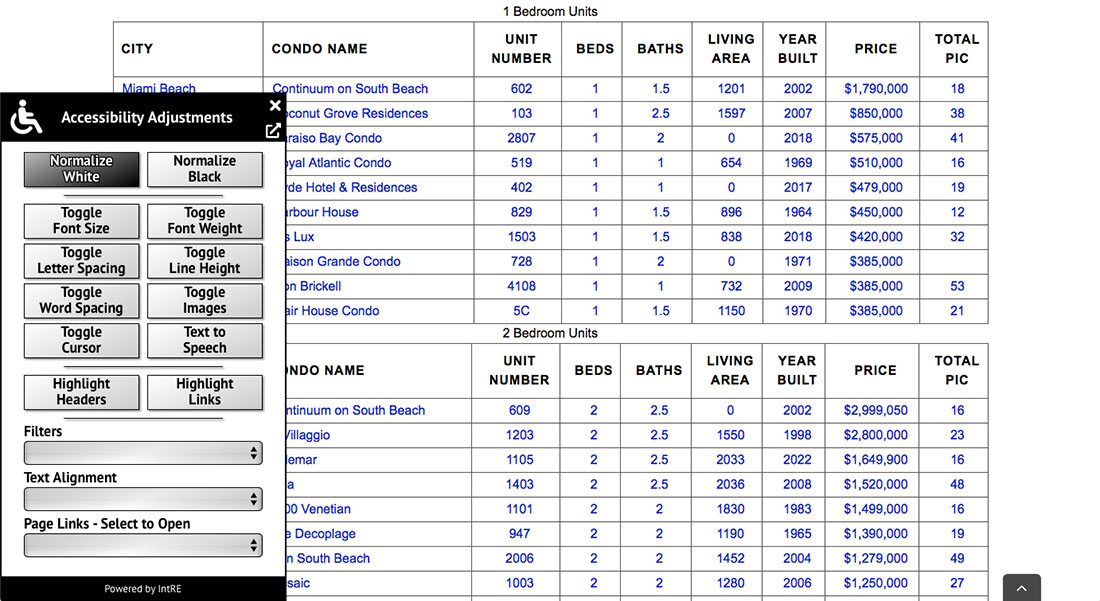
First one – just find the widget icon (down the screen left hand side) and click on it.

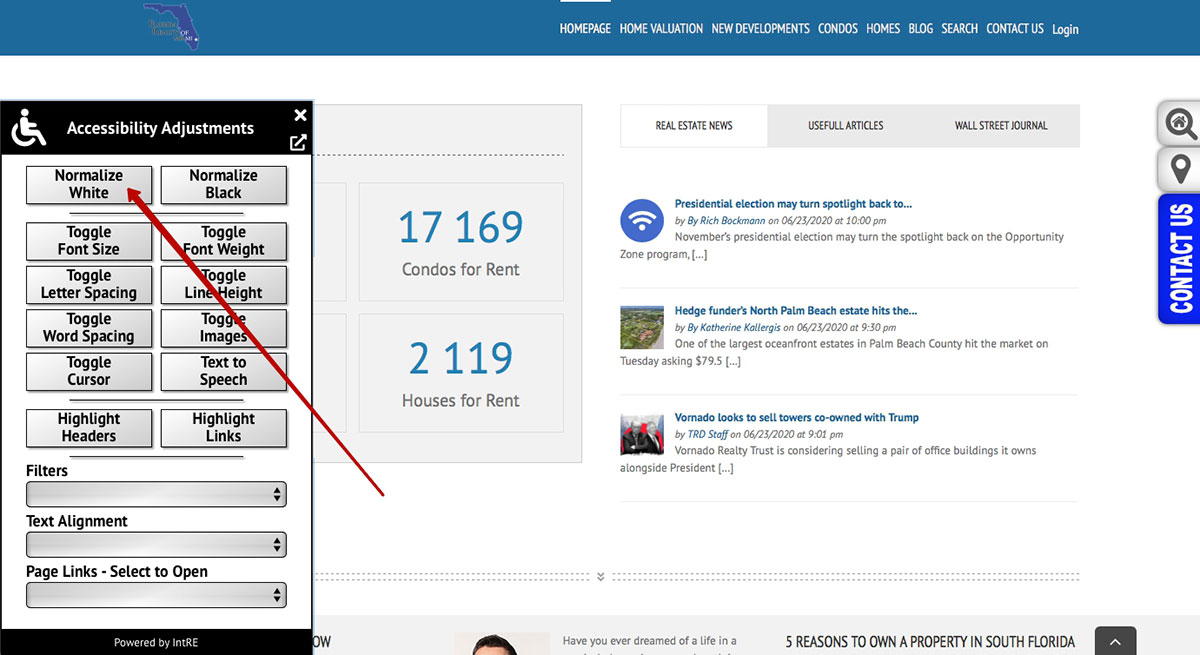
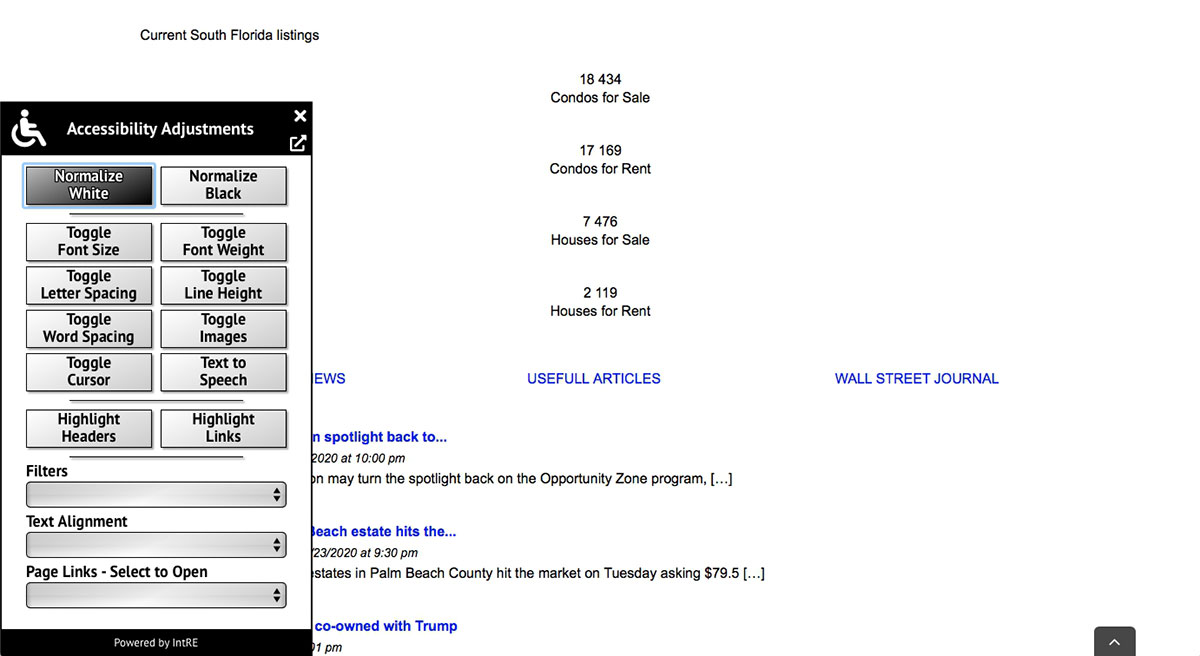
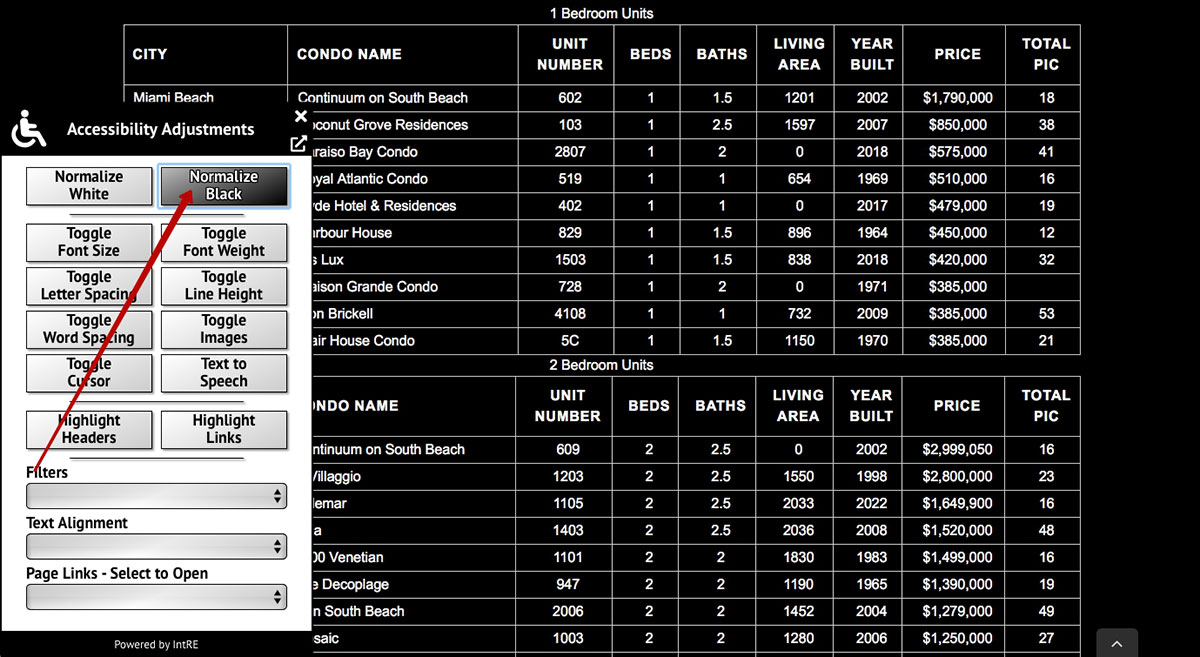
Choose your preferred color scheme for contrast – white or black.

The second way (with keyboard navigation) – press “Tab” button, then “Enter”, then “Tab”, and then “Enter” again.

For Safari browser use “Option”+“Tab” buttons, then “Enter”, then “Option”+“Tab”, and then “Enter” again.

As a result you’ll be able to see white or black clean background



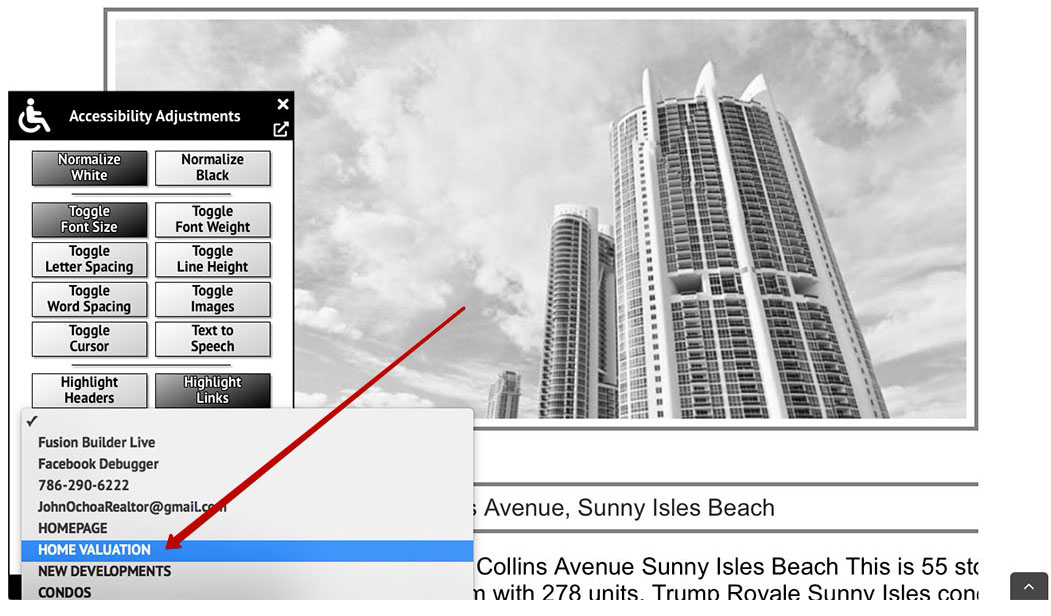
Now you can use the widget’s settings and choose the preferable page view.
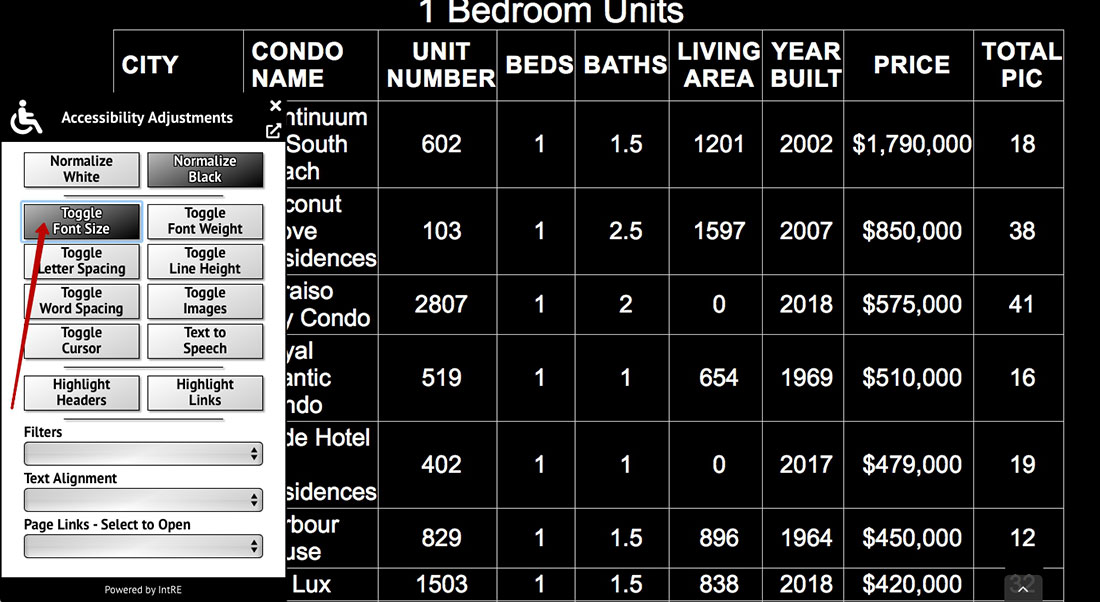
You can increase the font size.

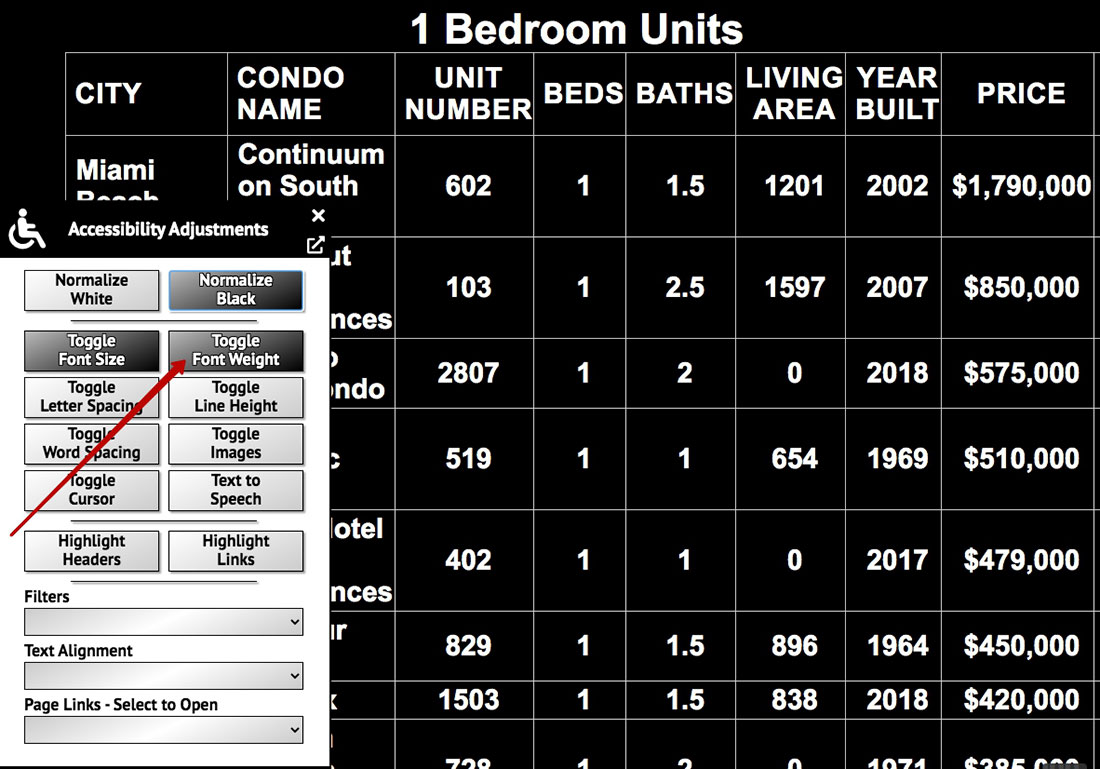
You can increase the font weight.

You can increase the letters spacing.

You can increase the line height.

You can increase word spacing

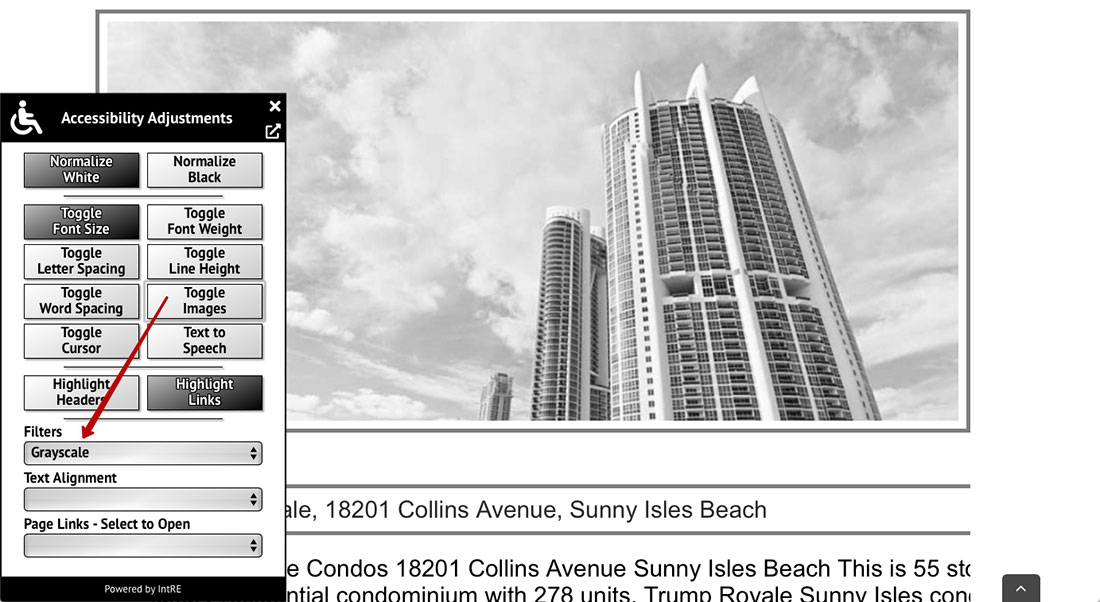
You can disable or enable images.

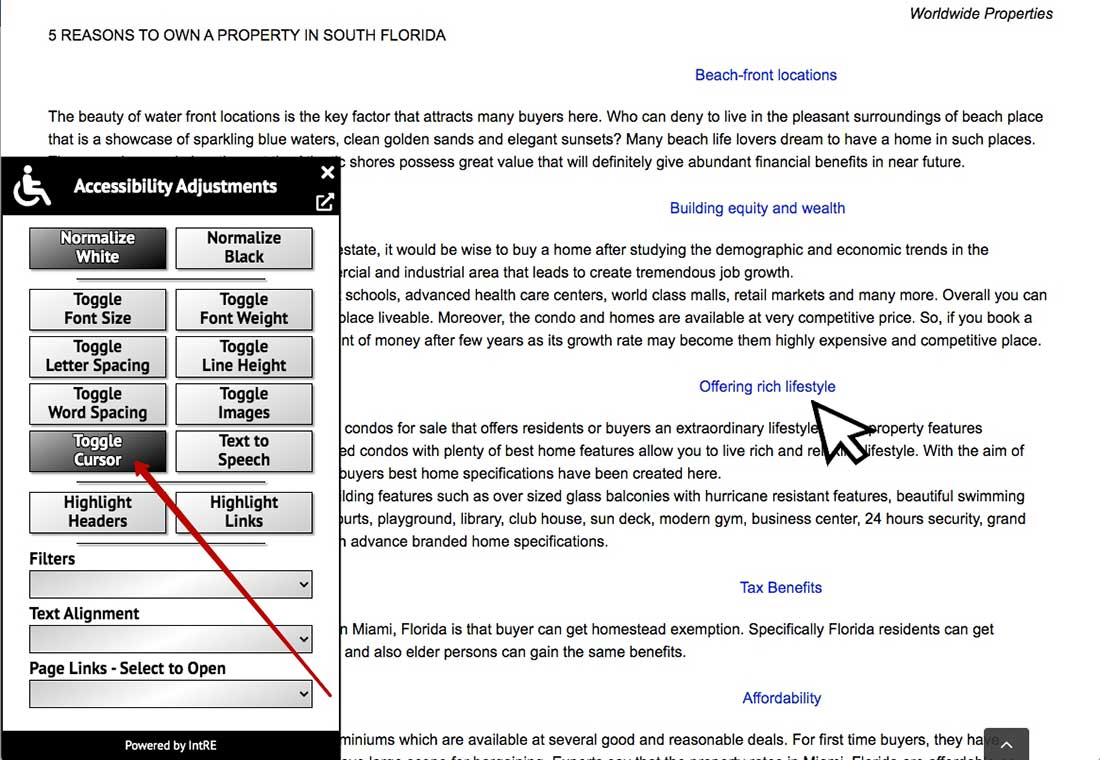
You can increase cursor

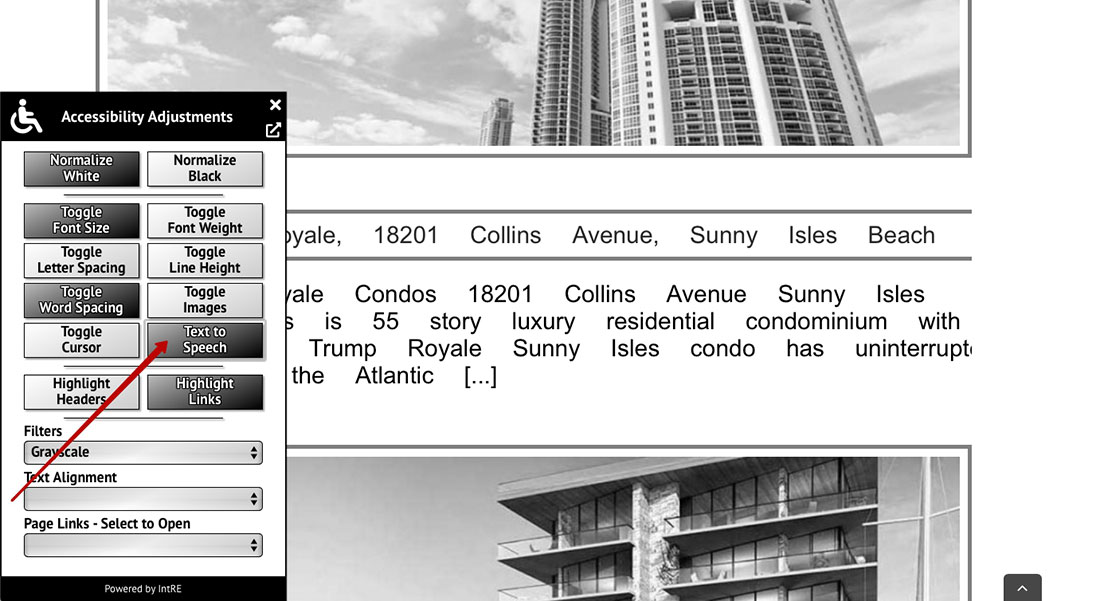
You can use text-to-speach converter if you can’t read the text. Just place the cursor on a paragraph of text you want to hear.

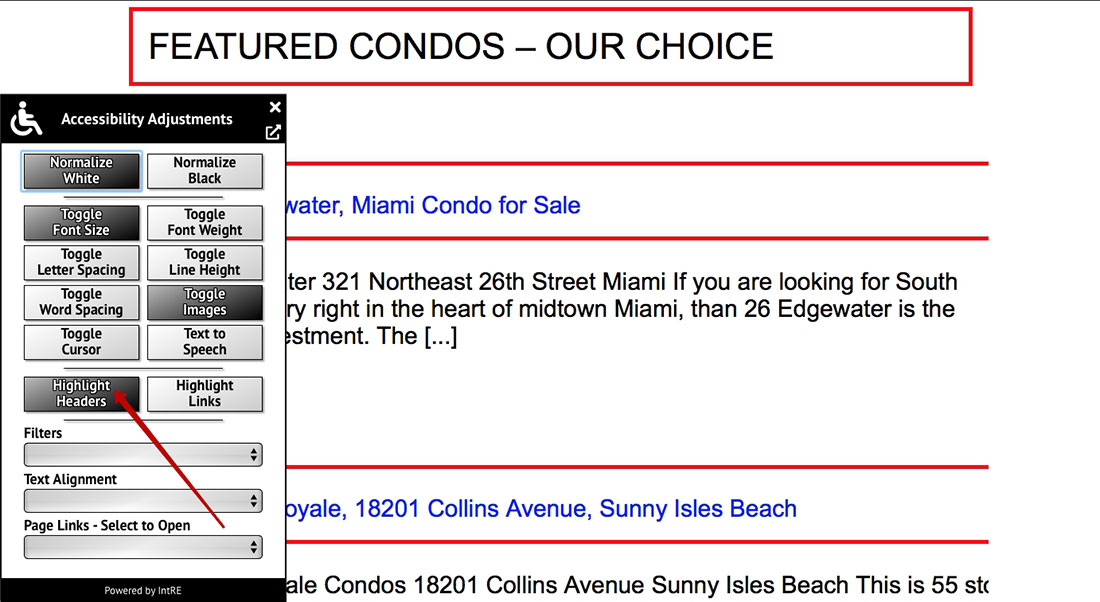
You can highlight headers.

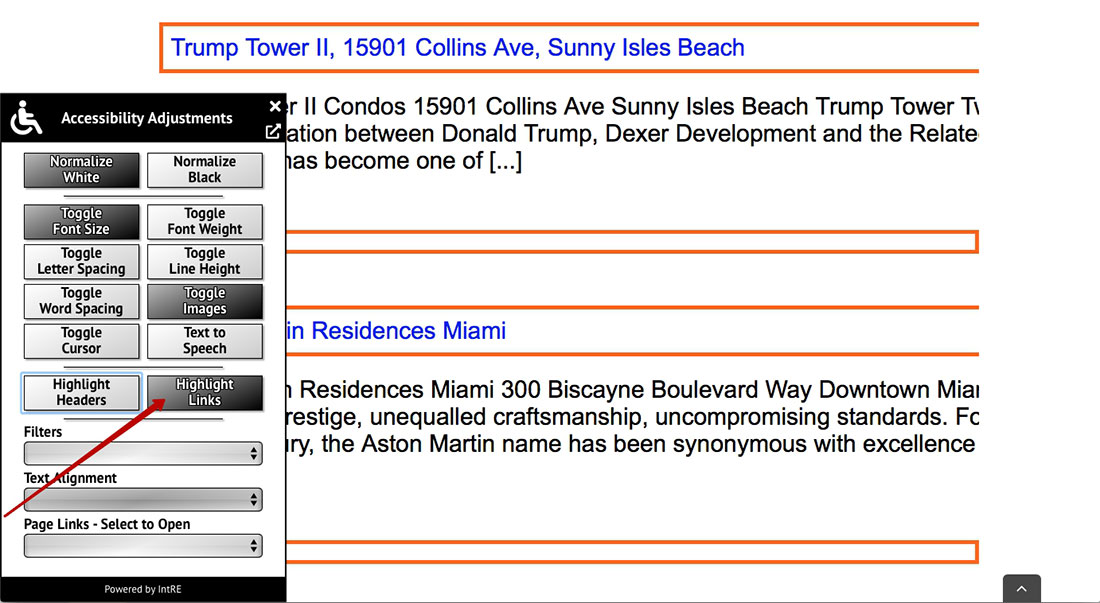
You can highlight links.

You can choose any color scheme


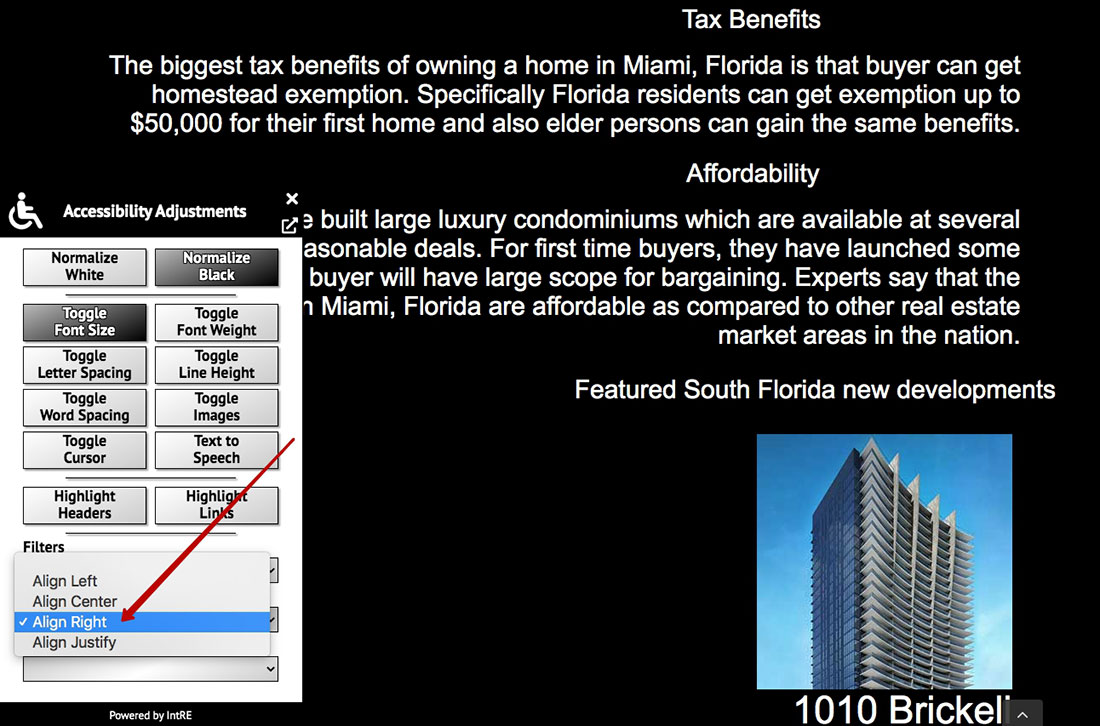
You can align text as you wish.

You can use quick links to reach any link on the page in two steps.